Page History
...
| id | 1352969330 |
|---|
...
| id | 1352969332 |
|---|
...
| id | 1352969328 |
|---|
On this page
| Table of Contents | ||||
|---|---|---|---|---|
|
...
The MagicDraw User Interface Modeling diagram becomes even more powerful and valuable when used with Magic Model Analyst. Supported UI components are as follows
Frames
You need to drag a Classifier to a UI Frame to bind them together (Magic Model Analyst will automatically apply a «UI» stereotype and set its represents tag to the Classifier). Once bound, the UI Frame can represent the Classifier. The source tag of the applied «UI» stereotype will also be set as com.nomagic.magicdraw.simulation.uiprototype.UIDiagramFrame by default.
| Note | ||
|---|---|---|
| ||
|
Panels
A UI Panel can hold any supported UI components, such as buttons, labels, sliders, check boxes, text fields, combo boxes, spinners, radio buttons, and even panels themselves.
- If a UI Panel resides in a UI Frame, drag the Property of a Classifier that the UI Frame represents to the UI Panel to bind that Property to the UI Panel. The «NestedUIConfig» stereotype will be automatically applied; its "feature" tag will then be set to the Property and its "Text" tag will also be set to the name of that Property. In this case, the UI Panel represents the Property.
- If a UI Panel (child) resides in another UI Panel (parent), drag the Property of a Classifier that types the Property and the parent UI Panel it represents to the child UI Panel to bind that Property to the UI Panel. The «NestedUIConfig» stereotype will be automatically applied; its "feature" tag will then be set to the Property and its "Text" tag will also be set to the name of that Property. This functionality allows you to bind the nested parts (properties) of a Classifier to its correspondent nested UI Panels in a UI Frame representing the Classifier.
- You can also reuse existing UI components (all supported ones, except the frame) in an existing UI Frame in another UI Panel. To reuse existing components, drag the UI Frame model in the Containment tree to that UI Panel. The «NestedUIConfig» stereotype will be automatically applied if it has not been and its "config" tag will then be set to the UI Frame.
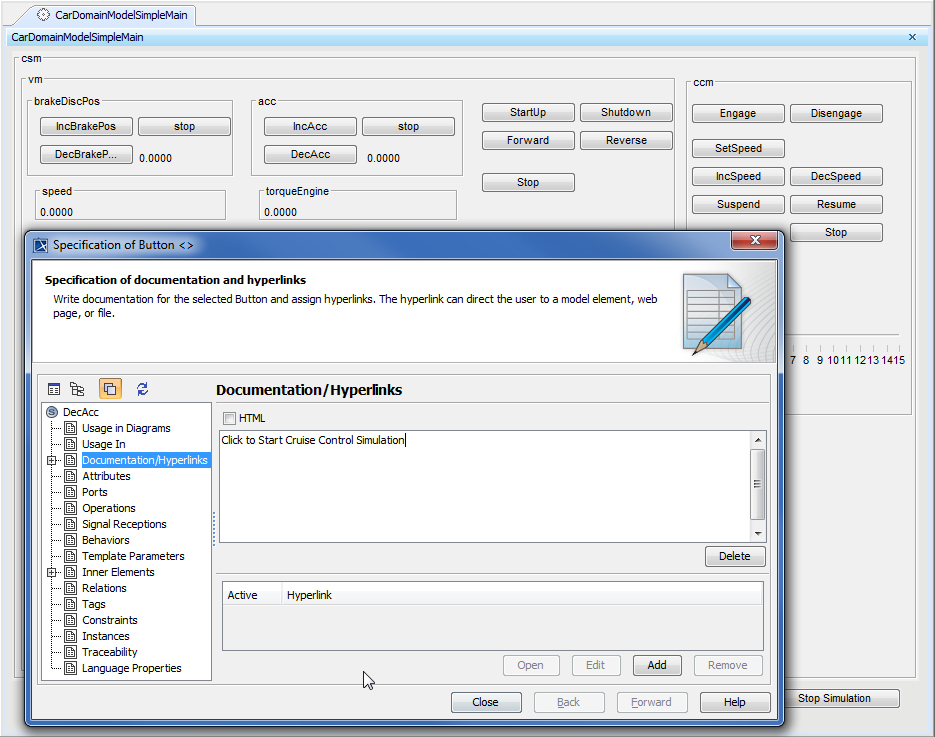
During runtime, UI components in the UI Panel can also display their documentation as a tooltip.
Runtime documentation of User Interface components displayed as a tooltip.
Group boxes
Group boxes have similar usages to Panels.
TextFields, checkboxes, and sliders
Drag a Property to one of these three UI components to bind the Property with that particular UI component. The «RuntimeValue» stereotype will be automatically applied, its "element" tag will be set to the Property, and its "Text" tag will also be set to the name of that Property. In this case, the UI component represents the Property. Once represented, the UI component will reflect the value of the represented Property in the Variables pane during simulation, and vice versa.
Labels
Drag a Property to a UI Label to bind the Property with that particular UI Label. The «RuntimeValue» stereotype will be automatically applied, its "element" tag will be set to the Property, and its "Text" tag will also be set to the name of that Property. In this case, the UI Label represents the Property. Once represented, the UI Label will display the value of the represented Property in the Variables pane during simulation.
Buttons
You can use a UI button to send Signal(s), call Operation(s), or call Behavior(s).
To use a UI button to send a Signal
- Drag a Signal to a UI button to associate it with the button. The «SignalInstance» stereotype will be automatically applied, its "element" ("signal") tag will then be set to the Signal, and its "Text" tag will also be set as the name of that Signal.
In addition, runtime values will be automatically created for all of the attributes and placed under the UI button if the signal has attributes. You can specify the values to be used at runtime in the "value" tag of these runtime values. If you click this UI button during simulation, it will send the associated Signal along with its runtime values.
To use a UI button to call an operation
- Drag an Operation to a UI button to associate the Operation with the UI button. The «OperationCall» stereotype will be automatically applied, its "element" tag will then be set to the Operation, and its "Text" tag will also be set to the name of that Operation.
If you click this UI button is during simulation, it will call the associated Operation.
To use a UI button to call a behavior
- Drag a Behavior, such as an Activity, to a UI button to associate it with the button. The «BehaviorCall» stereotype will be automatically applied, its "element" tag will then be set to the Behavior, and its "Text" tag will also be set to the name of that Behavior.
If you click this UI button during simulation, it will call the associated Behavior.
Combo boxes and spinners
Drag a Property typed by Enumeration to one of these two UI components (ComboBoxes and Spinners) to bind the Property to that particular UI component. The «RuntimeValue» stereotype will be automatically applied, its "element" tag will then be set to the Property, and its "Text" tag will also be set to the name of that Property. In this case, the UI component will represent the Property typed by Enumeration. Once represented, the UI component will reflect the value (the selected Enumeration Literal) of the represented Property in the Variables pane during simulation, and vice versa.
Radio buttons
Drag a Property typed by Enumeration to a UI Panel or GroupBox to bind the Property to that particular UI panel or GroupBox. The «RuntimeValue» stereotype will be automatically applied, its "element" tag will then be set to the Property, and its "Text" tag will also be set to the name of that Property. All Enumeration Literals of the Property type will be automatically created as a vertical list of UI RadioButtons. Each UI RadioButton will represent Enumeration Literal of the Property type accordingly. Once represented, the UI RadioButton will display the value of the represented Property in the Variables pane during simulation.
In addition, you can assign or re-assign other Enumeration Literals to an existing UI RadioButton by dragging other Enumeration Literals of the same Property type to the existing UI RadioButton. Also, you can create a single UI RadioButton to represent a particular Enumeration Literal by dragging the Enumeration Literal to a UI Panel or GroupBox. The «RuntimeValue» stereotype will be automatically applied, its "element" tag will then be set to Enumeration Literal, and its "Text" tag will also be set to the name of the Enumeration Literal.
The following figure demonstrates an example of using MagicDraw's User Interface Modeling Diagram with Magic Model Analyst.
Using the MagicDraw User Interface modeling diagram with Magic Model Analyst.
The steps in this example are as follows
- Drag a Classifier to a UI frame.
- Drag each Signal to each UI button to associate it with the button.
- Specify a value for each UI button's runtime value (the runtime value is located under each UI button).
- Drag any Classifier's property to a UI label to be represented.
- Reference the frame in the "UI" tag of the SimulationConfig.
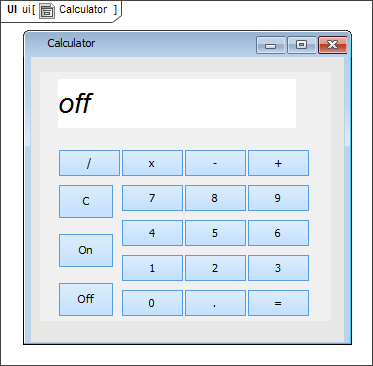
See the Calculator.mdzip sample for detailed instructions. When you drag any GUI elements to a diagram, click Run to simulate the animation.
| Note | ||
|---|---|---|
| ||
|
Sample models
The models used on this page are the CarBrakingAnalysis and Calculator sample models that come with MagicDraw. To open a sample, do either of the following
- Download CarBrakingAnalysis.mdzip or Calculator.mdzip.
- Find it in the modeling tool
...
- <install_root>\samples\simulation.