To create a concept modeling project
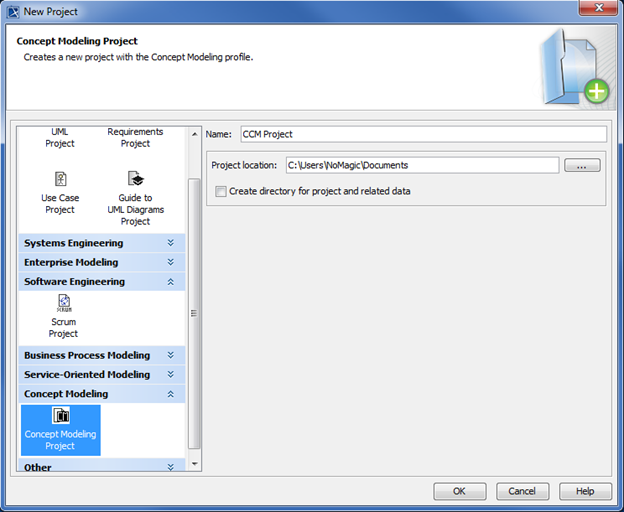
- Click File > New Project. The New Project dialog will open.
- Select Concept Modeling Project.
- Name your project and select your Project location.
 Selecting the Concept Modeling profile. - Click OK. A new Concept Modeling diagram will open, complete with the Concept Modeling diagram palette. This diagram and its palette will also open whenever you create a new Concept Modeling diagram.
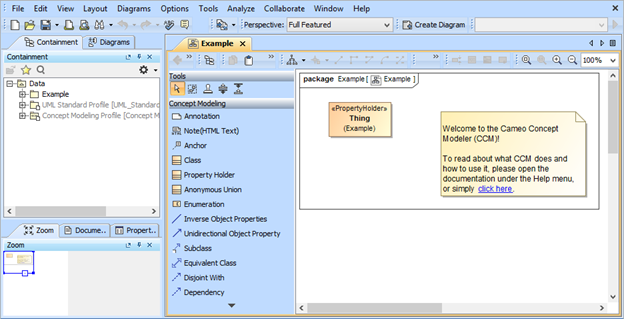
 The Concept Modeling diagram and its palette.
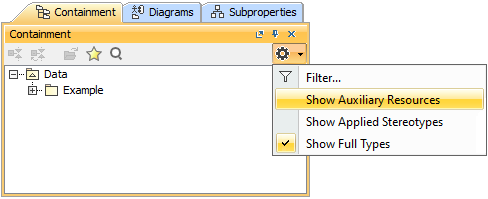
You can display or hide concept modeler profiles as auxiliary resources in the Containment tree by clicking  and selecting Show Auxiliary Resources. and selecting Show Auxiliary Resources. 
Setting concept modeler profiles as auxiliary resources in the Containment tree to be displayed.
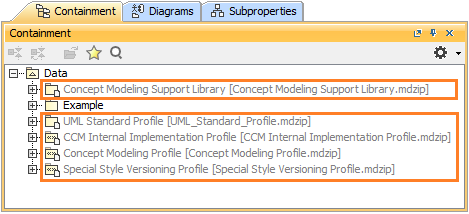
Concept modeler auxiliary resources in the Containment tree are displayed in grey. |
The following table shows the buttons in the Concept Modeling diagram palette, which represent the elements you use to create a Concept Modeling diagram. You can drag the button to a diagram to create that kind of element. The shortcut key may also make it easier for you to create a specific element. | Button | Shortcut keys |
|---|
| A | | Shift + N | | H | | C | | P | | Shift + U | | K | | S | | U | | G | | Shift + G | | D | | Shift + D |
If you use either Inverse Object Properties or Unidirectional Object Property, the following items will be created: When a property’s type does not have a name, “unnamed property” will be used as the property’s name. When a property’s type has a name, the name will be written in lower-case letters and recognized with “has" (with a space after). For example, if the property’s type name is “Boss Deck”, it will be converted to “has boss deck”.
|