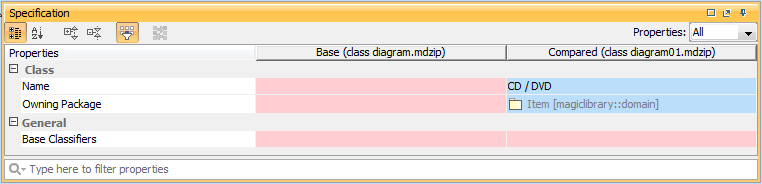
You can see all the details of the element property changes in the Specification panel that is located at the bottom of the Difference Viewer window. All you need to do is selecting the appropriate element in the Differences tree.
As you can see in the following figure, the first column of the panel contains a list of element property names, and other columns display their value changes that have been detected in both base and compared projects.

To navigate from the Specification panel to the Differences tree, do either
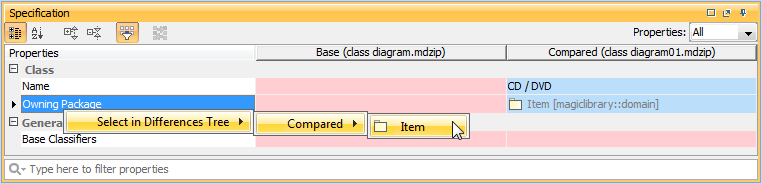
- In the Properties column, right-click the name of a property, which references other elements. Then on its shortcut menu, point to Select in Differences tree and choose an element to which you want to navigate.
- In the Base or Compared column, right-click the value of a property, which references other elements. Then on its shortcut menu choose an element to which you want to navigate.

Inspecting differences between textual values
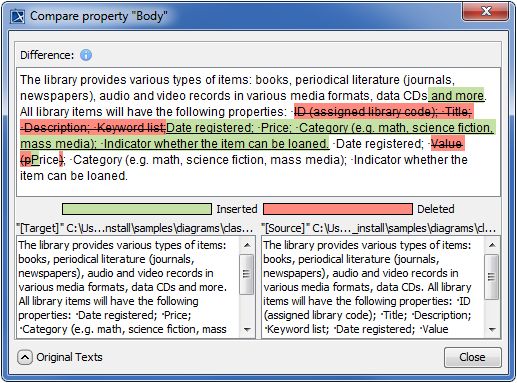
You can see exact changes between textual values of element properties, such as element documentation, comments, pre- and post- conditions of a use case. Differences of compared texts can be displayed in a single dialog, where inserted and deleted parts of the text are appropriately highlighted. As of version 18.3, the differences between compared text written in HTML are now represented as rich text, enabling you to see all changes in formatting as well.

To see the differences of compared texts, do either
- Select a property with a modified text on the Specification panel and then click
 on the toolbar.
on the toolbar. - Double-click the property on the Specification panel. The Compare property dialog opens.