There are six methods to specify the resulting dimensions in terms of measurements to resize an image, for example, in inch (in), centimeter (cm), millimeter (mm), point (pt), or pixel (px)], and specifying the dot-per-inch (DPI) value. Every measurement parameter must be specified in a pair of quote marks.
$image.setSize(image, measureWidth, measureHeight)
Return an image icon for an element. This method is used to resize the image to an exact size; the width and height in terms of measurements.
| Name | Type | Description | |
|---|---|---|---|
| Parameter(s) | image | com.nomagic.magicreport.Image | An image object for the element icon. |
| Parameter(s) | measureWidth | java.lang.String | The width of the image in a term of measurement. |
| measureHeight | java.lang.String | The height of the image in a term of measurement. | |
| Return | - | com.nomagic.magicreport.Image | The resized image object for the element icon. |
$image.setHeight(image, measureSize)
Return an image icon for an element. This method is used to resize the image to a specific height in terms of measurement while maintaining the image aspect ratio.
| Name | Type | Description | |
|---|---|---|---|
| Parameter(s) | image | com.nomagic.magicreport.Image | An image object for the element icon. |
| measureSize | java.lang.String | The height of the image in a term of measurement. | |
| Return | - | com.nomagic.magicreport.Image | The resized image object for the element icon. |
$image.setHeight(image, measureSize, keepRatio)
Return an image icon for an element. This method is used to resize the image to a specific height (a term of measurement), and to specify whether the image aspect ratio is to be maintained or not (depending on the keepRatio parameter).
| Name | Type | Description | |
|---|---|---|---|
| Parameter(s) | image | com.nomagic.magicreport.Image | An image object for the element icon. |
| measureSize | java.lang.String | The height of the image in a term of measurement. | |
| keepRatio | java.lang.Boolean | A flag to maintain the image aspect ratio. | |
| Return | - | com.nomagic.magicreport.Image | The resized image object for the element icon. |
$image.setWidth(image, measureSize)
Return an image icon for an element. This method is used to resize the image to a specific width in a term of measurement, while maintaining the image aspect ratio.
| Name | Type | Description | |
|---|---|---|---|
| Parameter(s) | image | com.nomagic.magicreport.Image | An image object for the element icon. |
| measureSize | java.lang.String | The width of the image in a term of measurement. | |
| Return | - | com.nomagic.magicreport.Image | The resized image object for the element icon. |
$image.setWidth(image, measureSize, keepRatio)
Return an image icon for an element. This method is used to resize the image to a specific width (a term of measurement), and to specify whether the image aspect ratio is to be maintained (depending on the keepRatio parameter).
| Name | Type | Description | |
|---|---|---|---|
| Parameter(s) | image | com.nomagic.magicreport.Image | An image object for the element icon. |
| measureSize | java.lang.String | The width of the image in a term of measurement. | |
| keepRatio | java.lang.Boolean | A flag to maintain the image aspect ratio. | |
| Return | - | com.nomagic.magicreport.Image | The resized image object for the element icon. |
$image.setDPI(dotsPerInches)
This method is used to set the resolution (dpi) of images. The default value is 96 dpi. The dpi value will only affect the methods that take inches, centimeters, and millimeters as their parameters.
| Name | Type | Description | |
|---|---|---|---|
| Parameter(s) | dotsPerInches | java.lang.Integer | Image resolution (dpi). |
| Return | - | - | - |
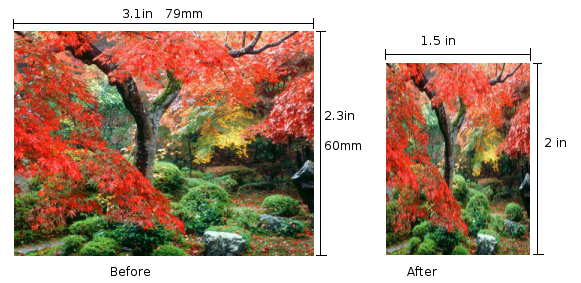
Use $image.setSize($diagram.image, ‘1.5in’, ‘2in’), for example, to resize the image’s width to 1.5 inches and height to 2 inches. The following photos show the result.

Figure 1: Results of using the image set size function.
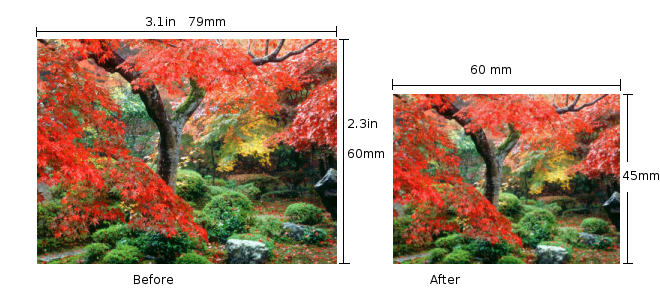
Use either $image.setHeight($diagram.image, ‘45mm’) or $image.setHeight($diagram.image, ‘45mm’, true), for example, to resize the image’s height to 45 millimeters and maintain the image aspect ratio. The following photos show the result.

Figure 2: Results of using the image set height function.
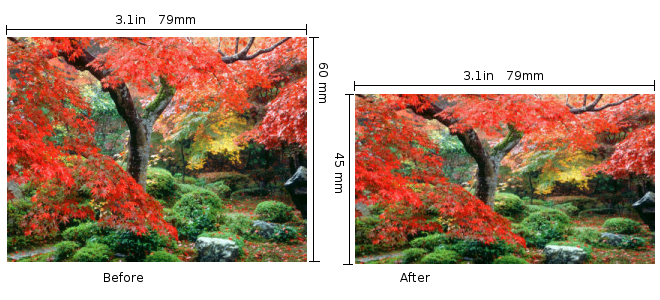
Use $image.setHeight($diagram.image, ‘45mm’, false), for example, to resize the image’s height to 45 millimeters and ignore the image aspect ratio. The following photos show the result.

Figure 3: Results of using the image set height function.
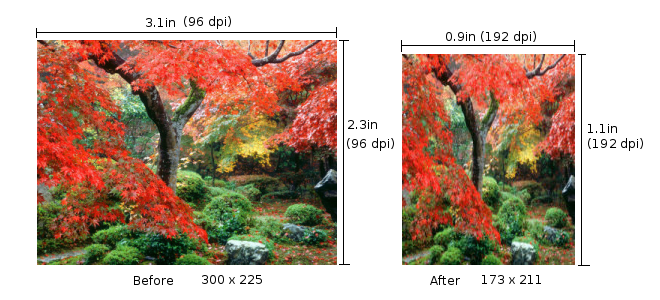
Use $image.setDPI(192) and then $image.setSize($diagram.image, ‘0.9in’, ‘1.1in’), for example, to set the resolution (dpi) of the image to 192 dots per inch, and then resize the image width to 0.9 inches and height to 1.1 inches. The resulting image size will become 173x211 pixels. The following photos show the result.

Figure 4: Results of using the image set DPI function.
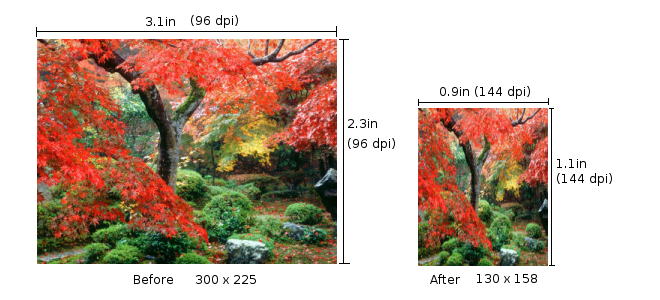
Instead of using $image.setDPI(192), if you set the resolution (dpi) to 144 using $image.setDPI(144), the resulting image size will become 130x158 pixels. The following photos show the result.

Figure 5: Results of using the image set DPI function.