On this page
Cameo Collaborator View Diagram defines the structure of a Cameo Collaborator document. The essential components of this diagram are Document, View, and ViewPoint. You can create them by using the diagram palette of the Collaborator View Diagram.
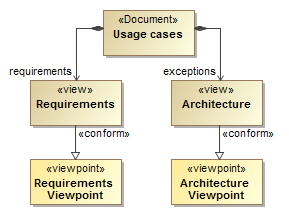
Basic View Diagram containing Document, View, and Viewpoint elements with Directed Composition and Conform relations.
The Document element
A Document is the root element of a template. The name of the Document is also the name of your custom template. You can select the template by this name this name in the Cameo Collaborator Publisher dialog when publishing a project.
The View element
A View is a standalone description of the model within your template. Each view is used to display a certain type of information. You can create as many views as required. Different views not only display different types of information, e.g., requirements or use cases, but also create separate navigation trees (views) in a published project. Note that you can choose to have all of your views displayed in a single tree by enabling the Single Tree View mode.
The main properties of a View element are:
- Skip if Empty - if set as true, a published project does not display views without data.
- Document View - if set as true, this particular view of a document is presented as in a Document view mode.
- Allow To Switch Property View Mode - if set as true, the mode of this particular view can be switched from Model View to Document View and vice versa. To change the mode when browsing a document, open the view, click , and select Model View or Document View.
The Viewpoint element
A Viewpoint is used to define the rules that dictate how information is collected from the model and displayed on the web. Viewpoints are related to views through a Conform relationship. The rules contained in a viewpoint are modeled in an activity-like form utilizing a special Collaborator Viewpoint Method Diagram.