On this page
When you start the Web Server option in your model's <<SimulationConfig>>, and Start Web Server is true, Cameo Simulation Toolkit will automatically generate HTML files from all used UI Configurations. This feature saves you a lot of time because you are not required to manually export them to get those HTML files. You can then use UI Mockups instead of local UI Mockups and control your model simulation on a web browser of any remote devices.
The Start Web Server Properties options in the <<SimulationConfig>> Specification window to auto-generate HTML files.
When the <<SimulationConfig>> is run, the build-in web server will start, HTML files with a hyperlink to each file in the local project folder will be generated, and a URL with a hyperlink will be shown in the simulation Console pane (regardless of the Options mode you are using in the Console pane).
The web server notification, URL to open web UI, and browser types in the simulation Console pane.
Embedded browser
Clicking the URL opens a popup menu either Embedded Browser or Web Browser, where you can view and control the simulation through the Web UI. The Embedded Browser allows showing any web pages in dock-able embedded windows in fixed places. These windows can be moved, docked, and float in the MagicDraw window. When you open a saved project or re-run the project with the embedded browser option, those windows will automatically be shown in the same locations, States (docked/floating), and sizes. When the simulation is terminated, these windows will be closed automatically. To control the simulation through the web UI, you need to enable the Add Control Panel option.
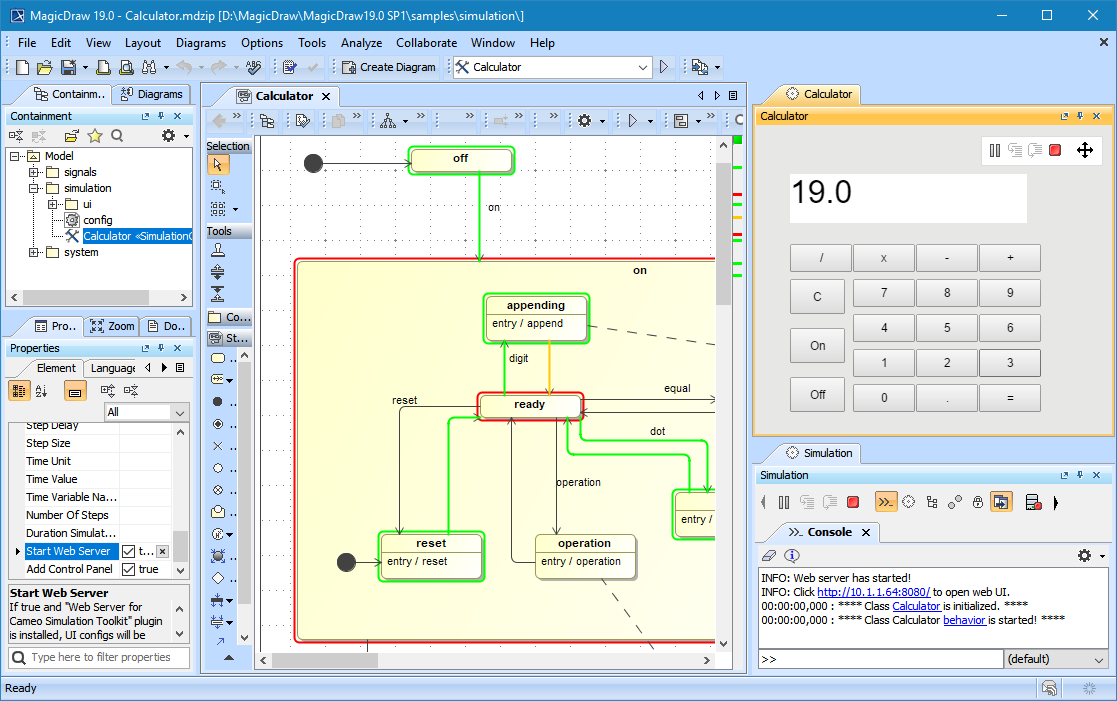
Embedded browser UI with Control Panel in MagicDraw.
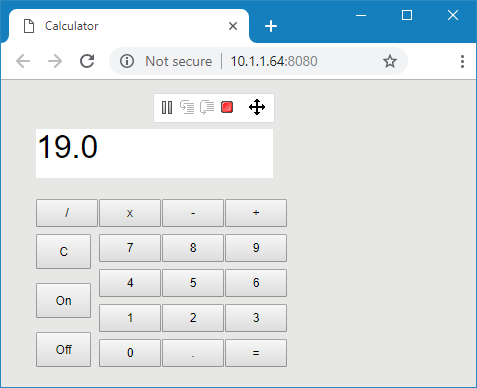
Web browser UI with Control Panel on Google Chrome.
To run a model simulation on the Web Server
- Double-click the <<SimulationConfig>> to open its Specification window.
- Select Web Server Properties from the left-hand side pane and select the Start Web Server check box (true).
- Click the URL in the Console pane to open a web-browser as the UI.
Important
- To prevent overwriting, HTML files will be not be regenerated if they have ever been generated before.
- The HTML files will be generated anew after you customize the files, e.g., add a logo or change the text color or size, using the same filename.
- You can delete or rename the existing HTML files if you need them to be regenerated.
- Avoid a duplicate name of «ui» object. If there are two «ui» objects of the same name, e.g. «frame», only one of them will be auto-generated.
Depending on the circumstances, you may want to manually generate HTML files for further customization of the web UI Mockups. Manually generating HTML files through either the UI diagram or HTML supported controls is possible using the Generate HTML command. However, if the files already exist, a warning message box will open to prevent you from accidentally overwriting them. All generated HTML files will be written and stored in the project's working directory.
The Generate HTML button on the toolbar of the UI Modeling diagram.
To export a UI Modeling diagram from MagicDraw to HTML5
- Double-click the UI Modeling diagram to open it.
- Click . If the file already exists, a warning message box will appear. Otherwise, skip Step 3. A console message will show the information if the files were written successfully.
- Click Yes to replace the existing files or No to cancel.
Tip
Anyone with access to the network the web server is on will be able to access the web link via a web-browser.
Sample model
The model used in the figures on this page is the Calculator sample model that comes with MagicDraw.
To open this sample, do either of the following
- Download Calculator.mdzip.
- Find it in the modeling tool <modeling tool installation directory>\samples\simulation\Calculator.mdzip.
Related page