On this page
Font tags
A font tag consists of three attributes: Size, Face, and Color.
Size
The Size attribute determines the font size. Possible values are integers from 1 to 7. The default base font size is 3. The greater the value is, the larger the size becomes.
- The base font size for RTF documents is 24 dot (equivalent to 12 pt).
- The base font size for ODF documents is 12 pt.
- The base font size for OOXML documents is 12 pt.
- The base font size for HTML documents is determined by the web browser.
Each value will be multiplied by two. Shown below is an example of the size attribute:
<font size="5"> It will be rendered as font size 16 pt <font size="3"> It will be rendered as font size 12 pt <font size="1"> It will be rendered as font size 8 pt
If the size attribute is specified without the face attribute, the default font will be determined by the template or document editor, unless the font tag is covered by other HTML elements, such as <code> or <tt>.
Face
The Face attribute defines the font name. If the face attribute is specified without the size attribute, the default size will be determined by the template or the document editor.
Color
The Color attribute specifies the text color. A color value can be either a hexadecimal number (prefixed with a hash mark) or one of the following sixteen colors. Colors are case-insensitive.
The table below lists several Font Colors:
| Color | Hexadecimal code |
|---|---|
| Black | #000000 |
| Silver | #C0C0C0 |
| Gray | #808080 |
| White | #FFFFFF |
| Maroon | #800000 |
| Red | #FF0000 |
| Purple | #800080 |
| Fuchsia | #FF00FF |
| Green | #008000 |
| Lime | #00FF00 |
| Olive | #808000 |
| Yellow | #FFFF00 |
| Navy | #000080 |
| Blue | #0000FF |
| Teal | #008080 |
| Aqua | #00FFFF |
For example:
As shown in the figure below, the outputs in RTF, ODF, or HTML will be:
Font style tag
The table below lists various Font Style Elements:
| Tag name | Description |
|---|---|
| TT | Renders teletyped or monospaced text. |
| I | Renders italic text. |
| B | Renders bold text. |
| BIG | Renders text in large font. |
| SMALL | Renders text in small font. |
| STRIKE and S | Renders strikethrough text. |
| U | Renders underlined text. |
- TT
This tag will be rendered as <font face=”Courier New”> - I
This tag is supported by the existing HTML conversion component. - B
This tag is supported by the existing HTML conversion component. - BIG
This tag will be rendered as <font size=”5”> - SMALL
This tag will be rendered as <font size=”1”> - STRIKE and S
This tag will be rendered in a strikethrough text. - U
This tag is supported by the existing HTML conversion component.
Phrase elements
The table below lists assorted Phrase elements:
| Tag name | Function |
|---|---|
| EM | Indicates emphasis. |
| STRONG | Indicates stronger emphasis. |
| CITE | Contains a citation or a reference to other sources. |
| DFN | Indicates that this is the defining |
| CODE | Designates a fragment of computer code. |
| SAMP | Designates a sample output from programs, scripts, etc. |
| KBD | Indicates the text to be entered by the user. |
| VAR | Indicates an instance of a variable or program argument. |
| ABBR | Indicates an abbreviated form such as WWW, HTTP, URI, and Mass. |
| ACRONYM | Indicates an acronym such as WAC and radar. |
EM
This tag will be rendered as <i>STRONG
This tag will be rendered as <b>CITE
This tag will be rendered as <i>DFN
This tag will be rendered as <i>CODE
This tag will be rendered as <font face=”Courier New”>SAMP
This tag will be rendered as <font face=”Courier New”>KBD
This tag will be rendered as <font face=”Courier New”>VAR
This tag will be rendered as <i>ABBR
This tag will be rendered as normal text.ACRONYM
This tag will be rendered as normal text.
Ordered and unordered lists and list Item tags
Ordered and unordered lists are rendered in an identical manner; however, ordered list items are numbered.
The report engine supports both unordered and ordered lists without attributes. The list tag attributes will be ignored in the report output. The list tag attributes are type, start, value, and compact.
Neither unordered nor ordered lists are supported in XLSX and ODS templates.
Ordered lists
An Ordered List is defined by the <OL> element. This element contains one or more <LI> elements that define the actual items of the list.
Unlike unordered lists (UL), items in an ordered list have a definite sequence. A conversion will render each item in the list with a number. All <OL> attributes will be ignored in the report output. An example of an Ordered List tag is shown in the figure below.
As shown in the figure below, the outputs in RTF, ODF, or HTML will be:
Nested ordered lists
HTML conversion will indent nested lists with respect to the current level of nesting. Each level will begin at 1. An example of the Nested Ordered List tag is shown in the figure below.
As shown in the figure below, the outputs in RTF, ODF, or HTML will be:
Unordered lists
An Unordered List is defined by the UL element. This element contains one or more LI elements that define the actual list items.
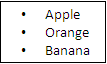
A conversion will render the UL element with a bullet preceding each list item. All UL attributes will be ignored in the report output. The figure below shows an example of an Unordered List tag:
As shown in the figure below, the outputs in RTF, ODF, or HTML will be:
Nested unordered lists
Lists can also be nested. HTML conversion will indent nested lists with respect to the current level of nesting.
HTML conversion should attempt to present a small filled-in circle to the first level, a small circle outline to the second level, and a filled-in square to the third level. Bullets after the third level are filled-in squares. An example of the Nested Unordered List tag is shown in the figure below.
As shown in the figure below, the outputs in RTF, ODF, or HTML will be:
Definition list tags
A Definition List is defined by the DL element. An entry in the list is created using the DT element for the term being defined and the DD element for the definition of the term.
A definition list can have multiple terms for a given definition, as well as multiple definitions for a given term. Authors can also give a term without a corresponding definition, and vice versa, but such a structure rarely makes sense.
A conversion will render DT as a non-indent item and DD as a single indent item. The Definition List tag is not supported in the XLSX template. The figure below shows an example of a Definition List tag:
As shown in the figure below, the outputs in RTF, ODF or HTML will be:
Line and paragraph tags
A line break is defined by the <BR> element. This element inserts a single line break. It is an empty tag, meaning that it has no end tag. The line attributes will be ignored in the report output.
A paragraph is defined by the <P> element. The element automatically creates some space before and after itself. The paragraph attributes will be ignored in the report output. The figure below shows an example of a Line Break and Paragraph tag:
As shown in the figure below, the outputs in RTF, ODF, or HTML will be:
Preformatted text
A preformatted text is defined by the <PRE> element. All the space and carriage returns are rendered exactly as you type them. The preformatted attributes will be ignored in the report output. The figure below shows an example of the preformatted text:
As shown in the following two figures, the outputs in RTF/ ODF and HTML will be, respectively:
Heading tags
A heading is defined by the <H1>, <H2>, <H3>, <H4>, <H5>, or <H6> element. In this report, all heading tags will be rendered as <b> for ODT, RTF, and OOXML document outputs. The heading attributes will be ignored in the report output. The figure below shows an example of Heading tags.
As shown in the following two figures, the outputs in RTF / ODF and HTML will be, respectively:
Link tags
A Link tag is defined by the <A> element. This element is used to create a link to another document with the href attribute. The href attribute specifies the destination of the link. Link tags are not supported in the XLSX template. The figure below shows an example of a Link tag:
As shown in the following three figures, the outputs in RTF, ODF, and HTML will be, respectively:
Table tags
A table is defined by the <TABLE> element. A table consists of multi-dimensional data arranged in rows and columns.
Table elements
The <TABLE> element takes a number of optional attributes to provide presentational alternatives in a document. The table attributes will be ignored in the report output, except for the following attributes:
- border
Specifies the width in unit of the border of a table.
- bgcolor
Specifies the table background color. Applying the background color here will affect the whole table.
Table elements are not supported in XLSX, PPTX, ODS, and ODP templates.
The figure below shows an example of table tags:
As shown in the following two figures, the outputs in RTF / ODF and HTML will be, respectively:
Border
Border width in HTML is specified in pixels. When the table attributes are converted into RTF, ODF, or OOXML, 1 pixel will be equal to 1 pt.
Color
The attribute value type "bgcolor" refers to color definitions as specified in [SRGB]. A color value may be either a hexadecimal number (prefixed by a hash mark) or one of the following sixteen colors. Colors are case-insensitive.
The following table lists common Table Element Colors.
| Color | Hexadecimal Code |
|---|---|
| Black | #00000000 |
| Silver | #C0C0C0 |
| Gray | #808080 |
| White | #FFFFFF |
| Maroon | #800000 |
| Red | #FF0000 |
| Purple | #800080 |
| Fuchsia | #FF00FF |
| Green | #008000 |
| Lime | #00FF00 |
| Olive | #808000 |
| Yellow | #FFFF00 |
| Navy | #000080 |
| Blue | #0000FF |
| Teal | #008080 |
| Aqua | #00FFFF |
Row elements
The <TR> elements act as a container for a row of table cells. The <TR> elements must be contained within a <TABLE>.
<TR> contains <TH> or <TD> elements, which in turn contain the actual data of the table. <TR> takes presentational attributes for specifying the alignment of cells within the row and the row's background color. The row attributes will be ignored in the report output, except for the following attributes:
- align - Specifies the horizontal alignment for each cell in a row.
- valign - Specifies the vertical position of a cell's content.
- bgcolor - Specifies the table background color. A background color will apply to rows only (see Color in Table Elements for more details).
Row elements are not supported in XLSX, PPTX, ODS, and ODP templates.
Align
This attribute specifies the alignment of data and the justification of text in a cell. Possible values are:
- left - Left-flushed data/Left-justified text. This is the default value for table data.
- center - Centered data/Center-justified text. This is the default value for table headers.
- right - Right-flushed data/Right-justified text.
- justify - Double -justified text.
- char - No text alignment set.
Valign
This attribute specifies the vertical position of data within a cell. Possible values are:
- top: Cell data is flush with the top of a cell.
- middle: Cell data is centered vertically within a cell. This is the default value.
- bottom: Cell data is flush with the bottom of a cell.
- baseline: No text alignment set.
The figure below shows an example of TR tags:
As shown in the following two figures, the outputs in RTF / ODF and HTML will be, respectively:
Cell elements
The <TD> elements define a data cell in a table. <TD> elements are contained within a <TR> element (a table row). The cell attributes will be ignored in the report output, except for the following attributes:
- align
specifies the horizontal alignment for each cell in the row. See Align in Row Elements for more details. - valign
specifies the vertical position of a cell's contents. See Valign in Row Elements for more details. - bgcolor
specifies the table background color. A background color will apply only to cells. See Color in Table Elements for more details. - rowspan
rows spanned by the cell - colspan
columns spanned by the cell
Cell elements are not supported in XLSX, PPTX, ODS, and ODP templates.
Row span
This attribute specifies the number of rows spanned by the current cell. The default value of this attribute is one ("1"). For an RTF output, the result of row span (*.rtf) is readable only in Word on Mac, and MS Word.
Column span
This attribute specifies the number of columns spanned by the current cell. The default value of this attribute is one ("1"). The figure below shows an example of a column span:
As shown in the following two figures, the outputs in RTF / ODF and HTML will be, respectively:
Column width
Table column width can be adjusted via attributes and stylesheet. For example, a column's width can be set by its width attribute. Percentage or pixel units are allowed for each <TD> element. You may set table width in <table> tags by absolute pixel value or percentage of page ratio, then allocate width from the table to each column later.
For example:
Using attributes:
<table width="500px">
<tr>
<td width="25%">25%</td>
<td width="75%">75%</td>
</tr>
</table>
<table width="500px">
<tr>
<td width="400px">400px</td>
<td width="100px">100px</td>
</tr>
</table>
<table>
<tr>
<td width="30">30px</td>
<td width="60">60px</td>
<td width="90">90px</td>
</tr>
</table>
<table>
<tr>
<td width="25%">25%</td>
<td width="75%">75%</td>
</tr>
</table>
Using Stylesheet:
<table style="width:50%">
<tr>
<td style="width:70%">70%</td>
<td style="width:30%">30%</td>
</tr>
</table>
DOCX, RTF and ODT templates retain their width values. The column width in the report is the same as defined in the Advanced HTML Editor dialog.
If the defined values exceed the paper margins, the table column widths will be converted to a percentage format so that the table appears within the page margins.
Header elements
The <TH> elements define a header cell in a table. <TH> elements are contained within a <TR> element (a table row). The header attributes will be ignored in the report output, except for the following attributes:
- align
specifies the horizontal alignment for each cell in the row. See Align in Row Elements for more details. - valign
specifies the vertical position of a cell's contents. See Valign in Row Elements for more details. - bgcolor
specifies the table background color. A background color will apply to the whole table. See Color in Table Elements for more details. - rowspan
rows spanned by the cell. See Row span in Cell Elements for more details. - colspan
columns spanned by the cell. See Column span in Cell Elements for more details.
The default alignment for <TH> is center and the default font style for <TH> is bold. Header elements are not supported in XLSX, PPTX, ODS, and ODP templates. The figure below shows an example of header elements:
The following two figures show the outputs in RTF / ODF and HTML, respectively.
Image tags
The <img> tag embeds an image in a document. The <img> tag consists of four attributes: src, width, height, and alt.
src
The src attribute specifies the location of an image resource. The value of this attribute can be one of the following types:
- A URL. The recognized scheme types are HTTP, HTTPS, and FILE
- An absolute path such as c:/user/image.png. The path separator can be either /(slash) or \(blackslash)
The output image format will depend on the format of the image source.
width
The width attribute specifies the width of an image in pixel units. For example, width = “100” or width = “100px”
height
The height attribute specifies the height of an image in pixel units. For example, height = “100”, or height = “100px”
Note
If the width or height attribute of an image is not specified, the size of the image will be calculated according to the following rules:
- For an image file that contains the width and height properties, such as JPG, PNG, and GIF, the size of the image output will be calculated from the size of the image.
- For an image file that has no width and height properties, such as SVG, EMF, and WMF, the size of the image output will be calculated from the size of the paper.
alt
The alt attribute specifies the alternate text of an image in case the image cannot be displayed.
Note
- The alternate text of image tags in DOCX, XLSX, and PPTX is available only in Microsoft Office.
- The alternate text of image tags in RTF files is shown only in the Description field, rather than the Title field in Microsoft Word and OpenOffice Writer.
- The alternate text of image tags in RTF files is not supported in LibreOffice.
In the event that the HTML code is as follows:
<img src="file:/D:/Waterlilies.jpg" width="200" height="200" alt="Waterlilies"/>
The image will appear as shown in the figure below.
Superscript and subscript tags
Superscript
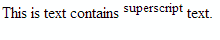
The <sup> tag defines a supersript, which is a very small letter, figure, or symbol, and printed above the line. Superscript characters can be used to write footnotes, like www[1], for example:
Subscript
The <sub> tag defines a subscript, which is a very small letter, figure, or symbol, and printed below the line. For example, subscript characters can be used to write chemical formulas, such as H2O: