The actions you can perform with attached files are listed below:
Attached files can also be included in reports. The attached file is saved in the file system together with the generated report. In this report, any hyperlink to that attached file defined in the model is replaced with reference to the appropriate file in the file system.
Modifying the contents
Attached files can be opened directly from MagicDraw and reviewed or modified with appropriate programs (documents – with MS Word, worksheets – with MS Excel, HTML files – with any HTML editor).
To open an attached file, do one of the following
- In the Containment tree, double-click the attached file.
- In the Containment tree, right-click the attached file and select Open File.
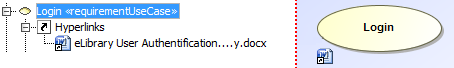
- Double-click either the element that has an active hyperlink to the attached file, or the shape of that element (see the following figure).
The file is opened in the appropriate program in your operating system. You can review or modify it.

After closing the modified file, you can choose whether to save it in MagicDraw or not. Saving the latest version of the file in MagicDraw updates the Modified At property value of the appropriate Attached File element.
If the attached file is read-only, the changes made to it cannot be saved. To allow modifying the file, do one of the following:
- If the file is attached to used project, change the accessibility mode of this used project from read-only to read-write.
- If the file is attached to server project, lock the Attached File element for edit.
Inserting into HTML text
Attached image files can be inserted into HTML texts and displayed on diagrams.
To insert an attached image file into HTML text
- In the Containment tree, right-click the attached image file and select Copy Image URL.
- On a diagram pane, draw a text box with the HTML mode on.
- Open the Advanced HTML Editor dialog.
- On the toolbar, click either
- Insert image button, then paste the URL into Picture source field.
Insert attached image button, then find and select the attached image file in the list.
If you are working with a server project, make sure that the path to the image location is accessible from any computer that has Internet connection. Otherwise, the image won't be displayed, when the project is opened on another computer.
- Click OK twice to close both the Picture Properties and Advanced HTML Editor dialogs.
The inserted image appears on the diagram. Now if you transfer the project to another computer, the diagram continues displaying the image.
You can also insert images that are not yet attached to the project model. Read more about Inserting images into HTML text.
Exporting back to the local file system
To export the attached file back to the local file system
- In the Containment tree, right-click the attached file and select Save File As .
- Select the location in the local file system and click Save.
The file is saved in the local file system.
Creating image shapes
You can use an attached files of images (.gif, .jpg, .jpeg, .svg, or .png) to create an image shapes on the diagram pane.
To create image shape using attached image file
In the Containment tree select already attached file or attach a new one. How to attach a file in the Containment tree >>
Image formats
You can attach images of the following formats: .gif, .jpg, .jpeg, .svg, or .png.
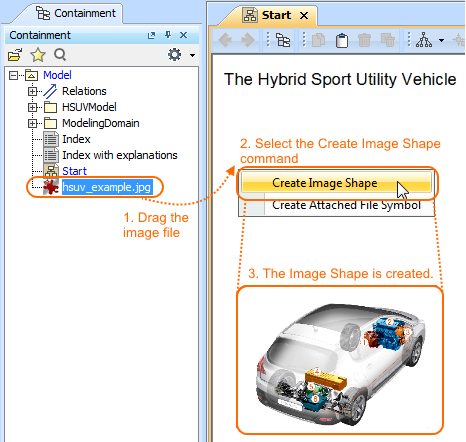
Drag attached file element on the diagram pane (1 step in the figure below).
From the opened menu, select the Create Image Shape command (2 step in the figure below).
The image shape is created (3 step in the figure below).Image does not update
Image shape is not synchronized with attached file. If you replace an image in the attached file, the image shape on the diagram pane will not update.