There are two scaling methods that you can use to scale an image using a given factor. For example, Method 1 provides height and width parameters (scaleWidth and scaleHeight), while Method 2 provides a single parameter that will scale both axes equally (scaleFactor). These three parameters must be positive real numbers.
$image.scale(image, scaleWidth, scaleHeight)
Return an image icon for an element.
| Name | Type | Description | |
|---|---|---|---|
| Parameter(s) | image | com.nomagic.magicreport.Image | An image object for the element icon. |
| scaleWidth | java.lang.Double | The width parameter of the image. | |
| scaleHeight | java.lang.Double | The height parameter of the image. | |
| Return | - | com.nomagic.magicreport.Image | The resized image object for the element icon. |
$image.scale(image, scaleFactor)
Return an image icon for an element.
| Name | Type | Description | |
|---|---|---|---|
| Parameter(s) | image | com.nomagic.magicreport.Image | An image object for the element icon. |
| scaleFactor | java.lang.Double | The scaling parameter of the image. | |
| Return | - | com.nomagic.magicreport.Image | The resized image object for the element icon. |
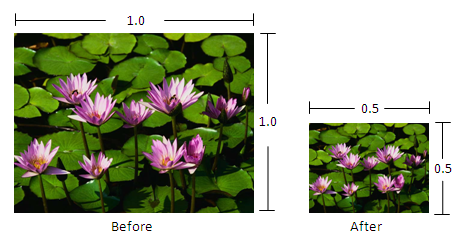
Use $image.scale($diagram.image, 0.5), for example, to scale down the image to half the original size. The following photos show the result.

Results of using the image scale function.
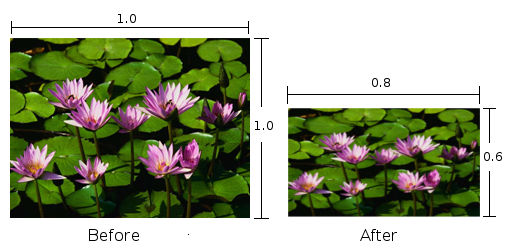
Use $image.scale($diagram.image, 0.8, 0.6) to scale the image’s width down to 80% and height to 60%. The following photos show the result.

Results of using the image scale function
Alternative scaling methods
The images used in generated reports can also be scaled by specifying the Exported Image Size property in one of the following locations:
- The Properties dialog, which is used to define image export properties for the Save as Image functionality.
- The Environment Option dialog. To open the dialog, in the main menu, select Options → Environment. Image export properties are located under the General group.
Note that the Exported Image Size setting is applied in generated reports only if you select No resize from the Auto image size drop down list located in the Output Options area of the Report Wizard.
Scaling Quality
Because the image tool provides several methods for scaling images, the quality of the scaled image depends on the algorithm that is used. To set the image scaling quality, $image.setScalingQuality() code must be inserted before scaling images. For example:
$image.setScalingQuality(5)
$image.scale(0.5)
The code above will set the image scaling quality to ‘highest’. The possible values are from 1 to 5, where 5 is ‘highest’ and 1 is ‘lowest’. The following table provides the description of each value.
| Value | Description |
|---|---|
| 1 | lowest' – Use one-step nearest neighbor interpolation. |
| 2 | 'low' – Use one-step bi-cubic interpolation. |
| 3 | 'medium – Use multi-step, bi-linear interpolation. |
| 4 | 'high' – Use area average image scaling algorithm. |
| 5 | 'highest' – Use a lossless transformation when the template is ODF, DOCX, or RTF; otherwise, area average image scaling algorithm will be used instead. |
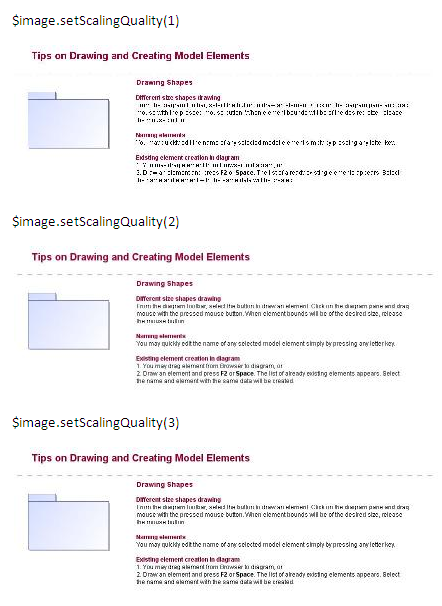
Sample pictures from different image scaling qualities with their sizes scaled down to 50% are indicated in the pictures below (ranging from the value 1 ‘lowest’ to 5 ‘highest’):