Magic Model Analyst improves the flexibility in user interface modeling. You can reuse UI components by typing the property using the UI component. The object, which is the value of the property, represents a mock-up of the UI component. Once the object is created, the mock-up UI will be created and shown in the MagicDraw window. Whenever the object is deleted, the mock-up UI will be deleted as well. It is not necessary to add the UI component to the UI tag definition of the Simulation Config stereotype.
To create and reuse a UI component
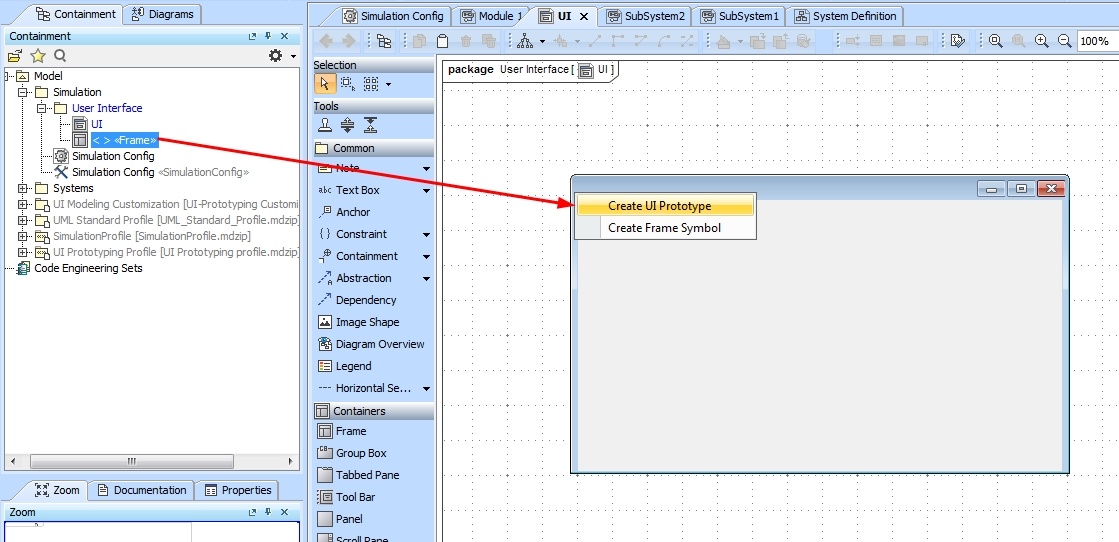
- Create a UI Frame on a UI Modeling element diagram.
Drag the created UI Frame from the Containment browser to the UI Frame symbol in the UI Modeling diagram to create a UI prototype as follows
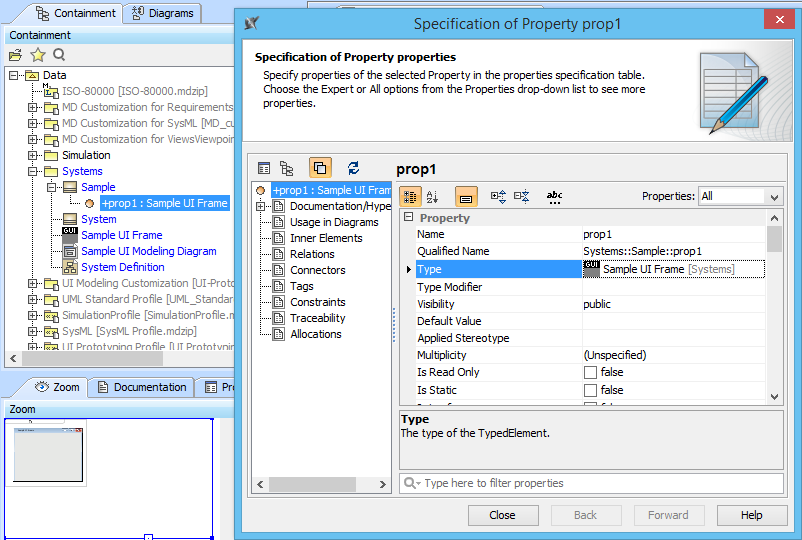
- Create a property in the block. Whenever this property is initialized, the UI Frame simulation will run.
Use the UI Frame as a type for the created property.
You can use a UI Frame to create other properties and define it as the type of the properties. A UI Mockup will start and will be deleted with an object that is the value of the property typed by a UI component (including but not limited to the property in Step 3. You can show or hide a UI Mockup by using the context menu of the instance of the property.
To hide a UI mockup
- Right-click an instance of a property and click Hide Mock-up in the Variable panel.
- Click the Close button.
To show a hidden UI mockup
- Right-click an instance of a property and click Show Mock-up.
You can also show or hide the other UI components, for example, time series chart and ImageSwitcher.